06-用户使用手册-栏目管理-v8
2018-03-22 16:55
阅读
栏目是网站最核心的概念之一。设置制作一个网站,第一步就是确定网站的栏目。栏目通常出现在网站的导航条中。

栏目是一个树形结构,根节点为首页。栏目下面可以有子栏目,支持多级栏目结构。

栏目列表
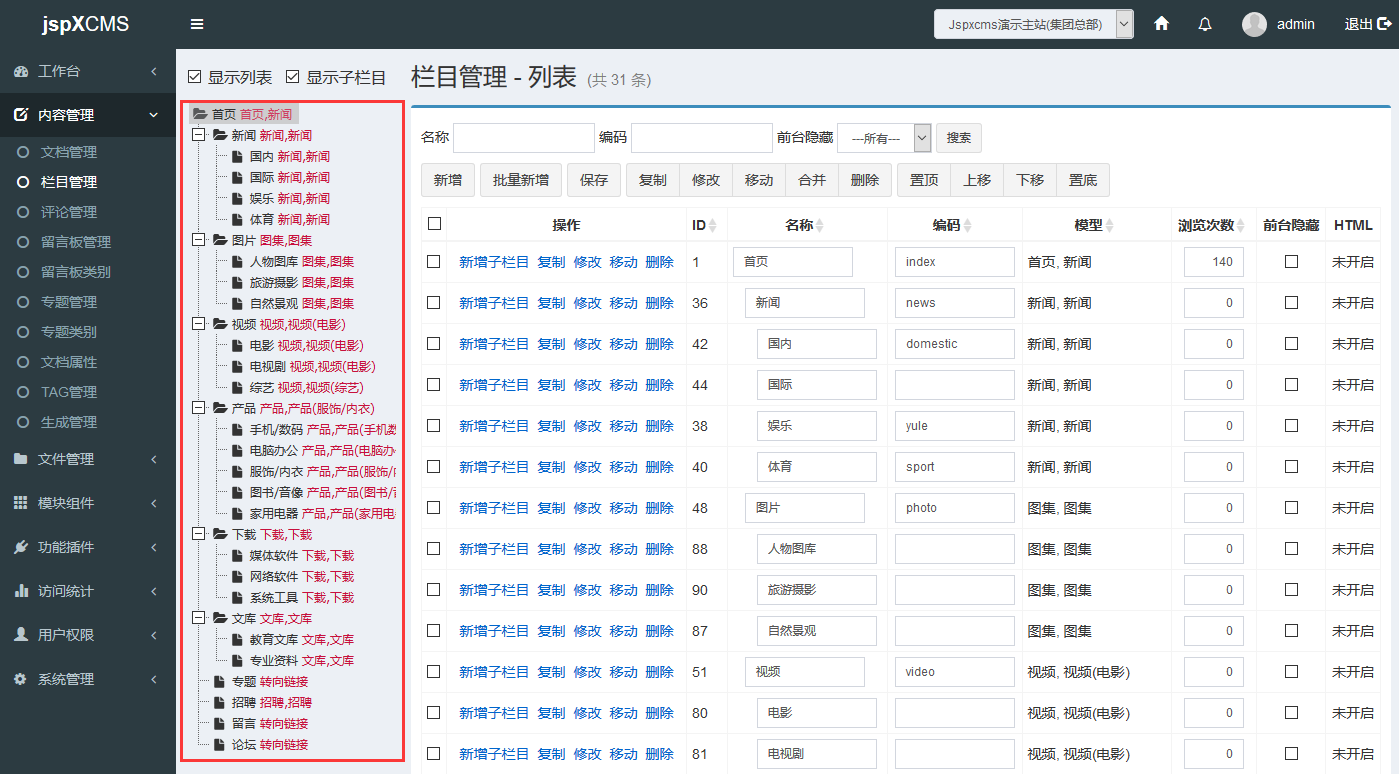
点击后台内容管理 - 栏目管理进入栏目列表界面。
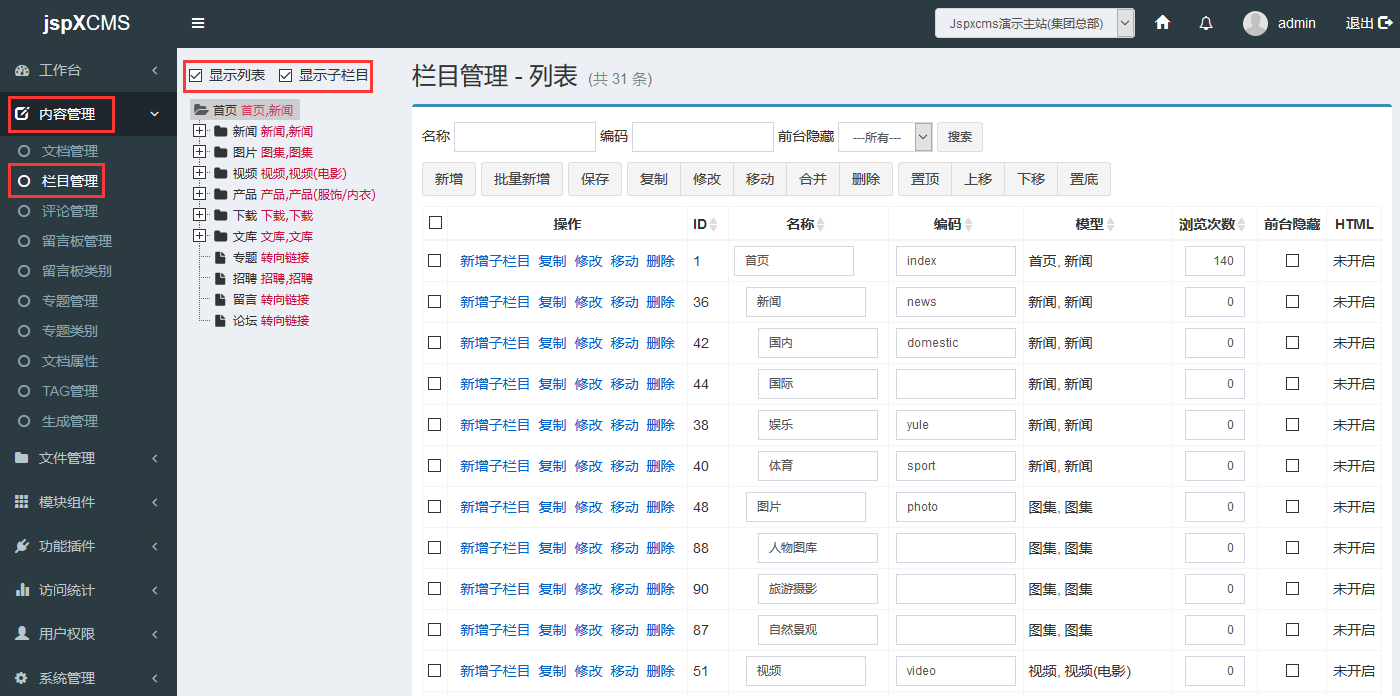
左边栏可以勾选显示列表,右边界面将以列表显示展现,否则以修改页面展示。如要修改首页栏目,则需要不要勾选显示列表。
左边栏勾选显示子栏目,则右边列表会显示当前栏目的子栏目。

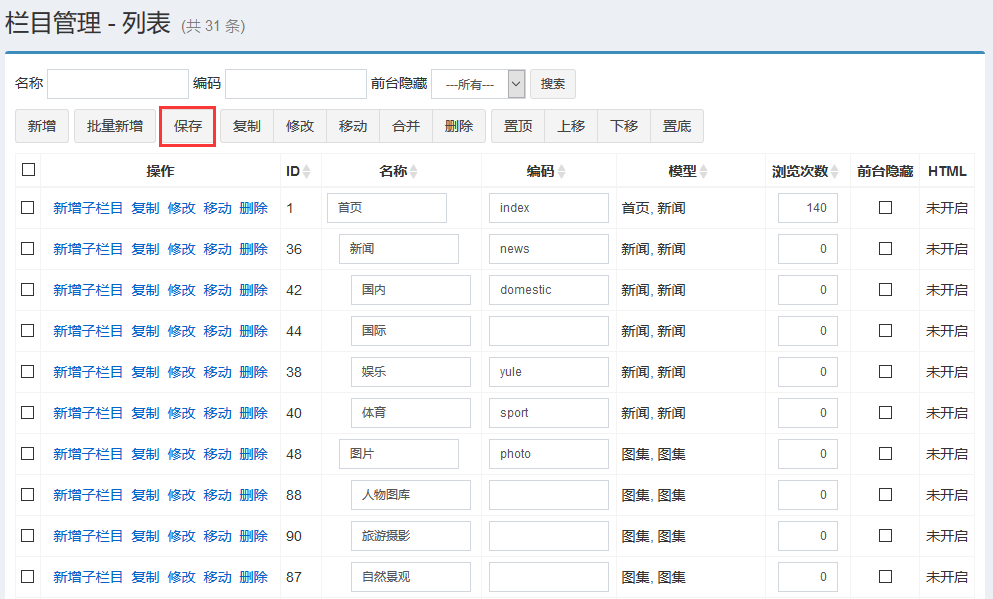
列表页可以直接修改栏目名称、编码、浏览次数和前台隐藏,修改完成之后,点保存按钮即可。

前台隐藏是指通过标签NodeList获取栏目列表时,不会获取标记为前台隐藏的栏目。
新增栏目
在栏目列表界面,点击“新增”:

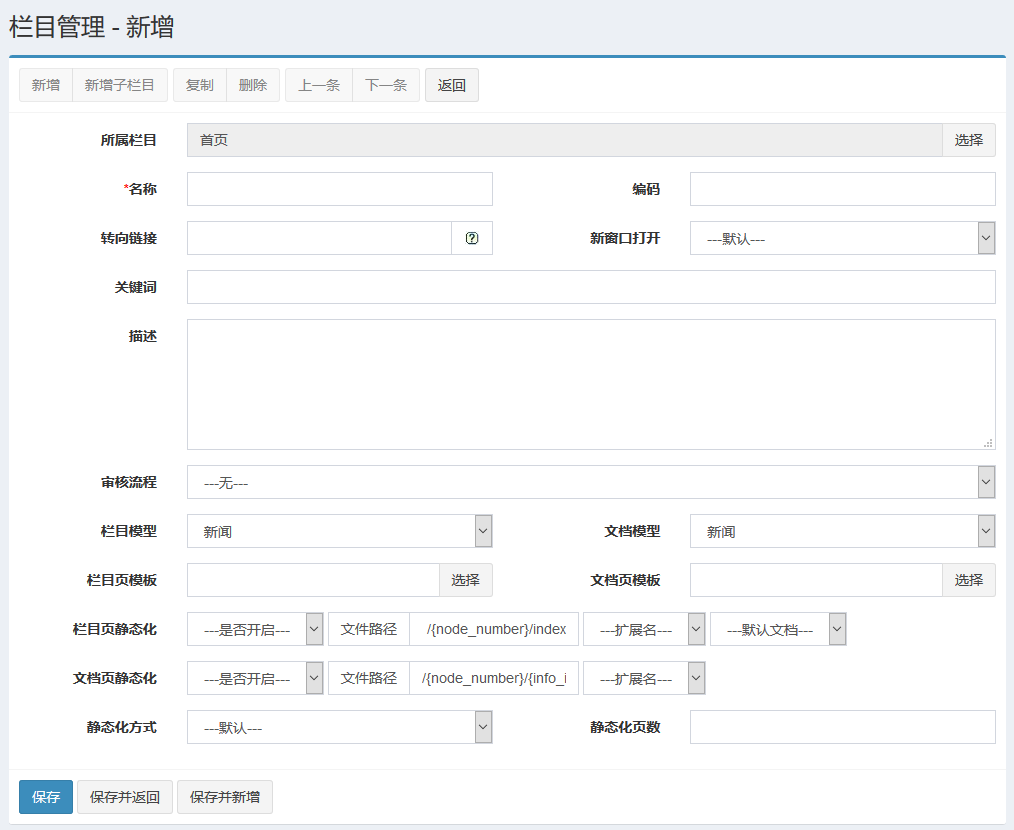
在新增界面填入信息。此页面的字段是由相应栏目模型中字段列表控制,所以不同栏目的字段有可能不一样:

- 名称:栏目的名称。
- 编码:栏目的代号。可以随意填写,但不要和其它栏目重复。在前台模板的标签中,可以用使用栏目编码来指定栏目,比如
[@InfoList node='abc';infos],意为获取栏目编码为abc的文章。 - 转向链接:外部转向链接格式为
http://www.google.com,内部转向链接格式为/node/123。如果想要一个虚栏目,该栏目下不添加文章,只是作为一个外部或内部链接,则可以设置该值。链接栏目不会出现在文档管理左边的栏目树中。 - 新窗口打开:模板中可以调用该字段,用于确定是否新窗口打开链接。如:
<a href="${node.url} [#if node.newWindow]target="_blank"[/#if]>${node.name}</a>。注意:并不是这里设置为新窗口打开前台模板的栏目链接就会自动用新窗口打开,是否新窗口打开取决于模板代码是否做相应处理。 - 关键词:可用于模板中作为SEO的关键词。如
<meta name="keywords" content="${node.metaKeywords}" />。 - 描述:可以用于模板中作为SEO的描述。如
<meta name="description" content="${node.metaDescription}" />。 - 审核流程:设置栏目的审核流程。审核流程在
系统管理 - 工作流中设置。 - 栏目模型:栏目的模型。栏目模型决定了栏目管理编辑页里有哪些字段。
- 文档模型:栏目下的文档所使用的文档模型。文档模型决定了文档管理编辑页里有哪些字段。如果该栏目下不会有文档,那么文档模型可以选择为空,文档模型为空的栏目,不会出现在文档管理左边的栏目树中。创建单页栏目时,文档模型应该选择为“无”,避免单页栏目在文档管理界面中显示。
- 栏目页模板:栏目使用的模板。
- 文档页模板:栏目下文档使用的模板。
相关文章
-
2018-04-03
-
2018-03-17
-
2018-03-26
-
2018-04-01
-
2018-03-21
-
2018-04-01
-
2018-03-28
-
2018-03-29
