修改模板后,前台页面为什么没有更新
2021-03-03 11:29
阅读
首先要看是否开启了静态页。只有在使用动态页的时候,访问前台才会实时解析模板,修改模板后能实时在前台显示;如果开启了静态页,所有的html都已经事先生成好了,访问的时候直接访问静态html,不经过程序处理,自然也不会再解析模板。
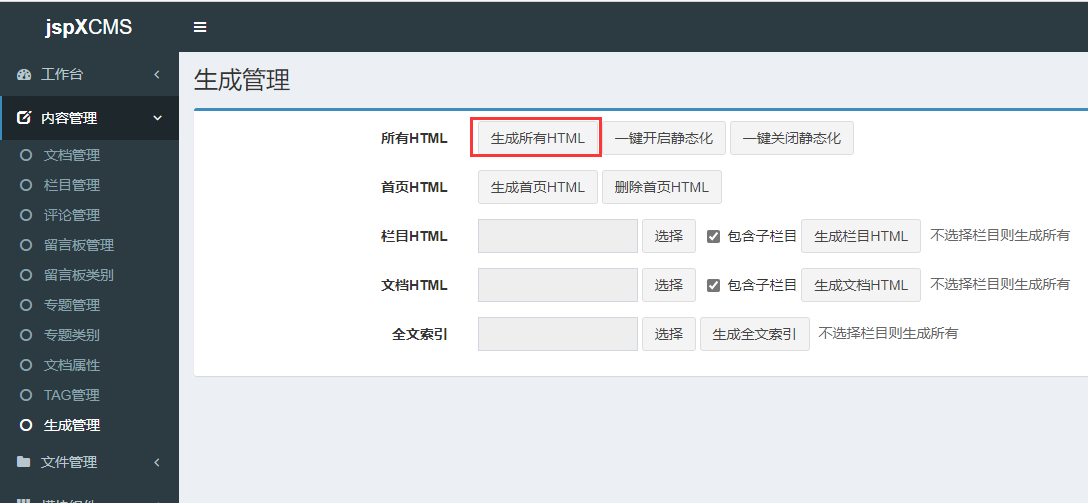
在开启静态页的情况下修改了模板,需要在生成管理里面重新生成静态页。所以在网站制作阶段,不要开启页面静态化,否则每次修改模板后都要生成静态页才能看到效果,不仅效率很低,而且无法查看出错信息。

如果重新生成静态页后,还是不能显示。有一种可能是修改模板后,模板有语法问题,导致不能正常生成静态页,也会出现前台页面没有变化的情况。也有可能是修改了页面静态化配置,导致新生成的静态页在别的路径,没能覆盖当前访问的静态页。又或者是原本开启了静态页,而现在关闭了,却还在访问原来生成的html页面。
总之,尽量不要在开启静态页的情况下调试模板;已开启静态页的,在调试模板时遇到问题,应该关闭静态页后再进行模板调试。
另外,如果修改了css、js文件(这里是指的独立的css、js文件,不是写在模板里的css或js代码),前台没有改变。由于css、js都是静态文件,和图片之类的静态资源一样,也是不经过程序处理的,所以和程序代码无关。通常都是由于浏览器缓存导致的修改没有生效,可以通过清空浏览器缓存或者换一个浏览器。
下一篇:如何同时支持PC端和手机端
相关文章
-
2021-01-07
-
2017-08-14
-
2024-04-26
-
2019-02-26
-
2013-04-25
-
2016-03-28
-
2020-12-30
-
2017-07-13
