关于浏览次数和浏览次数缓存的问题
2017-07-27 18:12
阅读
文章的浏览次数需要配合模板中的脚本实现,如模板中没有相应的脚本,系统不会记录浏览次数。使用脚本实现浏览次数的统计,是考虑到页面有可能生成静态HTML,如果只在访问文章的动态地址(如http://www.mysite.com/info/12)的时候统计点击次数,生成静态页后就无法统计到点击次数了。
模板中统计浏览次数的脚本和显示浏览次数的脚本是同一个,可以参考info_news.html(如/template/1/default/info_news.html)模板中的实现方式。主要代码如下(需jquery.js):
<span id="info_views"></span>次阅读
<script type="text/javascript">
$("#info_views").load("${dy}/info_views/${info.id}?d="+new Date()*1);
</script>
栏目也可以统计浏览次数。如果只需要在访问栏目页时才统计浏览次数,则只在栏目页模板加统计脚本;如果浏览栏目下文章也作为浏览了栏目,则要在文章模板里也加上统计脚本。另外首页也是一种栏目,所以统计方法和栏目一样。
<span id="node_views"></span>次阅读
<script type="text/javascript">
$("#node_views").load("${dy}/node_views/${node.id}?d="+new Date()*1);
</script>
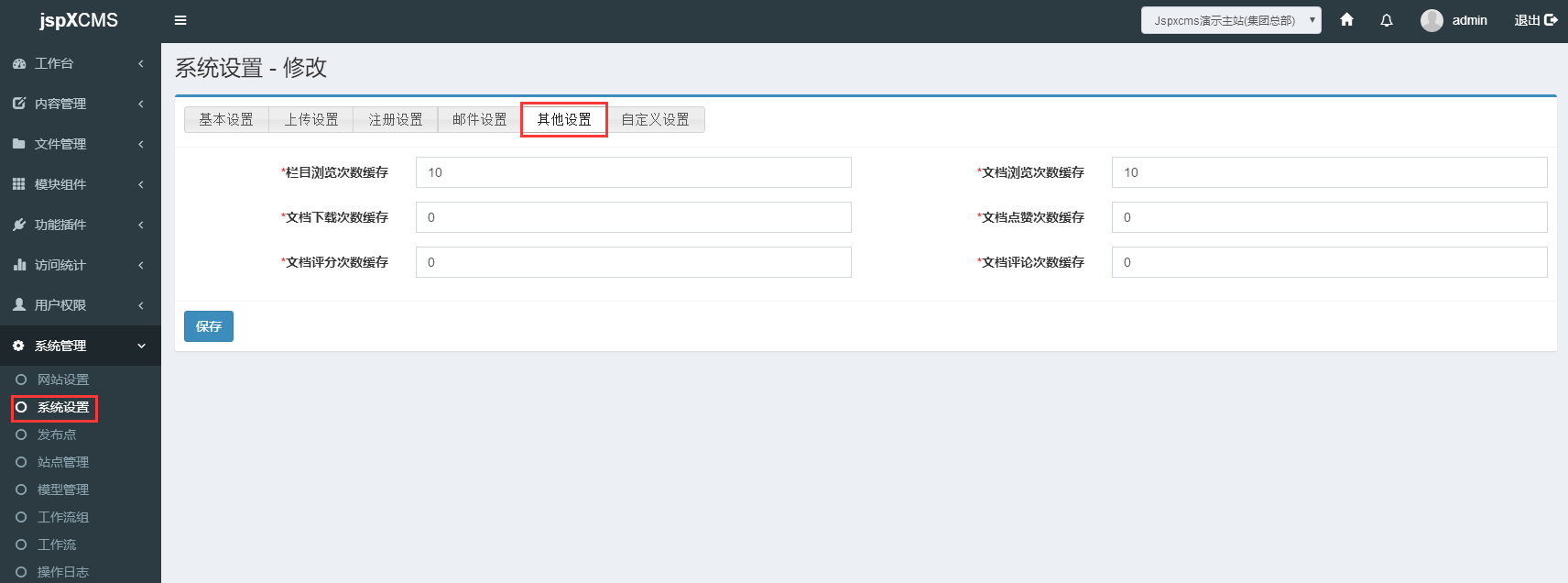
系统使用了查询缓存技术提高页面的访问性能,即数据库表中的数据未修改的情况下,之前查询过的sql语句不再查询数据库,直接返回之前的查询结果,可以极大的提高系统性能。但由于页面的访问动作是非常频繁的,加上浏览次数统计功能后,会频繁更新数据库,这会导致查询缓存失效。所以系统对浏览次数进行缓冲处理,可以到后台“系统管理” - “系统设置” - “其他设置”中进行设置。数据库中保存缓冲次数的表是cms_info_buffer。

由于使用了访问次数缓冲的技术,文章按浏览次数排序的精确性会有一定影响。请不要被此类问题困扰。
相关文章
-
2019-05-28
-
2021-02-24
-
2020-12-31
-
2018-03-22
-
2017-01-11
-
2016-06-23
-
2018-03-16
-
2016-12-13
