PC端和手机端如何同时生成静态页
2020-07-20 11:50
阅读
静态页是和图片类似的静态资源,访问静态资源不会经过程序处理,不会根据浏览器返回不同页面。要同时支持PC端和手机端浏览器,且要生成静态页时,最好使用bootstrap之类的技术,实现自适应页面设计。
如果PC端和手机端使用了不同模板,且还需生成静态页面,需要解决两个问题。
第一,PC端和手机端生成的静态页面必须保存在不同的目录,否则PC端的静态页会覆盖手机端的静态页。比如PC端和手机端的首页都是/index.html,最终必然只会保存一个文件。必须是PC端的首页为/index.html,手机端的首页为/m/index.html。其它的页面也类似,如PC端的新闻栏目页为/news/index.html,手机端的则为/m/news/index.html。
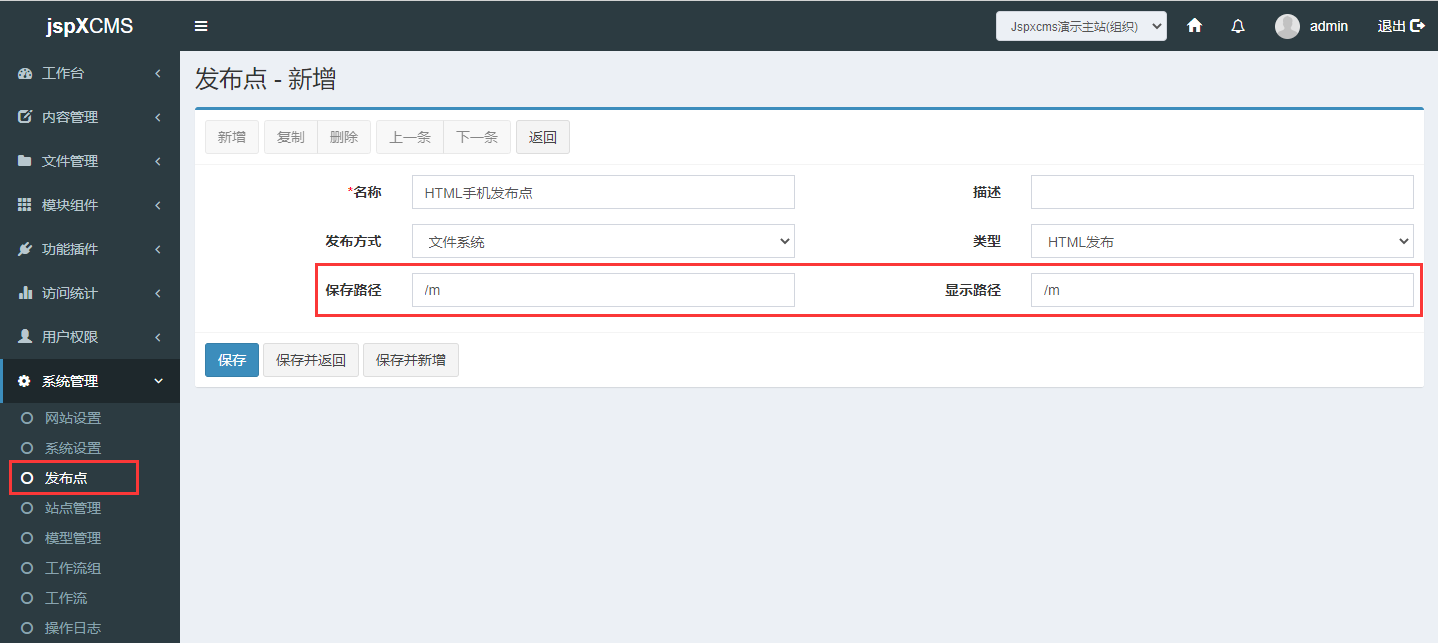
这就需要另外创建一个手机端的HTML发布点,保存路径为/m,显示路径也为/m。
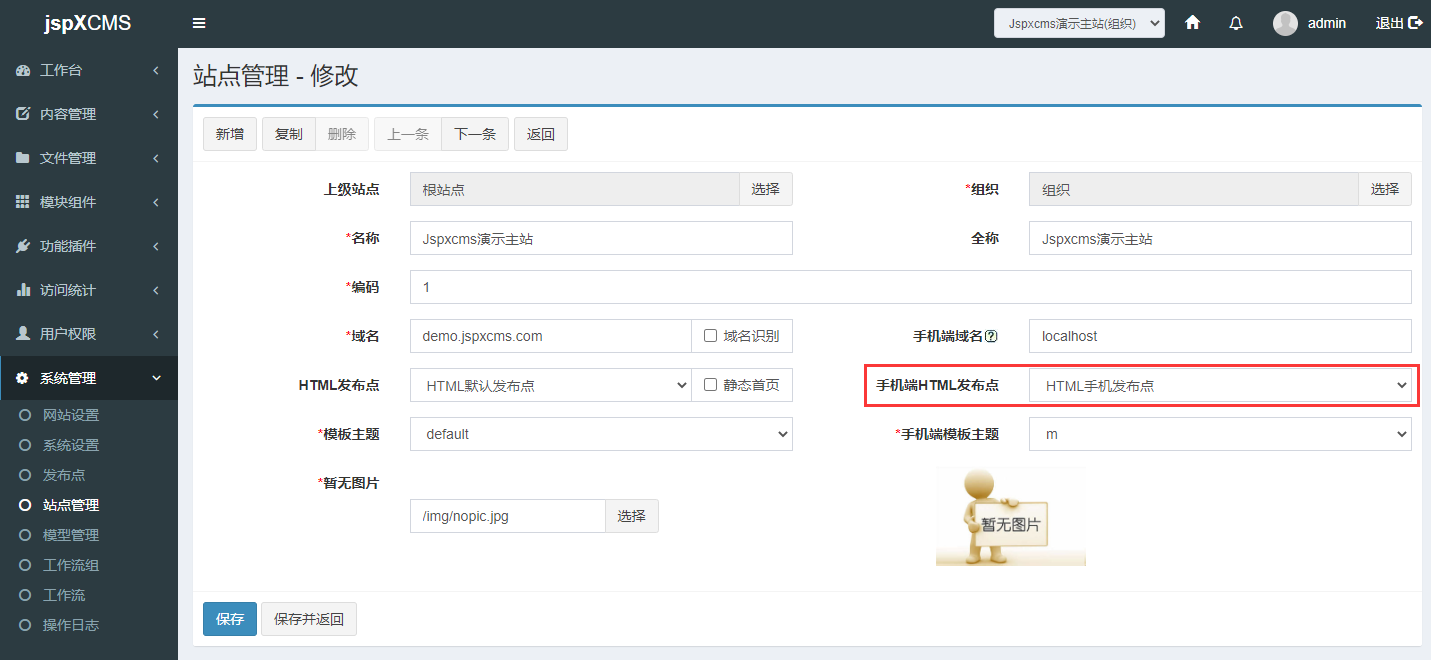
然后在站点管理里设置手机端HTML发布点为之前新建的HTML手机发布点。
第二,由于PC端的页面和手机端的页面地址不同,用户访问的时候默认是访问PC端的页面。由于访问的是静态页,不经过服务器的程序处理,无法在服务器端判断是什么浏览器访问。此时需要在PC端的页面里面加上js代码,判断是否为手机端浏览器访问,如果是,则使用js跳转到手机端的静态页。
以下代码放到PC端模板首页里,如果手机浏览器访问了PC端首页,会自动跳转到手机端的页面地址。
[#if site.url != site.urlMobile]
<script>
//生成静态HTML时,需要使用js判断是否为手机端访问,并跳转到手机端地址
var ua = navigator.userAgent;var ipad = ua.match(/(iPad).*OS\s([\d_]+)/),isIphone = !ipad && ua.match(/(iPhone\sOS)\s([\d_]+)/),isAndroid = ua.match(/(Android)\s+([\d.]+)/),isMobile = isIphone || isAndroid;
if(isMobile) location.href = "${site.urlMobile}";
</script>
[/#if]
上一篇:如何处理跨站脚本攻击(XSS)
相关文章
-
2021-03-09
-
2020-12-31
-
2017-08-08
-
2018-03-29
-
2017-02-10
-
2018-03-17
-
2017-07-24
-
2021-03-03
